三、koa 框架
(一) hello word
初始化package.json
新建目录koademo,执行 npm init,一路回车
创建一个简单的koa应用(hello world)
安装koa模块 npm install koa --save 在项目根目录新建app.js,app.js代码如下:
const Koa = require('koa');
const app = new Koa();
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000);
- 执行node app.js
- 用浏览器访问 http://localhost:3000
(二) 服务器自动重新部署
我们发现没修改一次代码,都必须重启才能生效,这显然不方便,我们希望修改了文件服务能自动重启.nodemon能实现这样功能
- 全局安装npm i nodemon -g
- 启动服务的时候用nodemon app.js 代替node app.js
(三) koa路由 koa-router
创建新文件夹koa-app作为项目的跟目录
使用终端(命令提示符或者powershell)进入根目录,初始化package.json
npm init -y安装koa和koa-router
npm i koa koa-router --save-dev新建app.js,代码如下
const Koa = require('koa') const Router = require('koa-router') const app = new Koa() const router = new Router(); router.get('/', ctx => { ctx.body = 'hello world' }) router.get('/demo1', ctx => { ctx.body = 'demo1' }) router.post('/demo1', ctx => { ctx.body = 'demo1' }) router.all('/demo2', ctx => { ctx.body = 'demo2' }) app.use(router.routes()); app.listen(3000, () => { console.log('服务已启动,在 http://localhost:3000/'); });启动服务,用浏览器访接口即可
封装router,我们一般会把router单独放到一个文件,然后倒入到app.js使用
const Router = require('koa-router') const router = new Router(); router.all('/', ctx => { ctx.body = 'hello world' }) router.all('/add', ctx => { ctx.body = 'add' }) router.all('/getList', ctx => { ctx.body = 'demo1' }) router.all('/del', ctx => { ctx.body = 'del' }) router.all('/edit', ctx => { ctx.body = 'edit' }) module.exports = router;app.js里的代码变成这样
const Koa = require('koa') const app = new Koa() const router = require('./router'); app.use(router.routes()); app.listen(3000, () => { console.log('服务已启动,在 http://localhost:3000/'); });配置父路由
const Router = require('koa-router'); const router = new Router({ // 配置前缀 prefix: '/city' }) router.get('/add',(ctx,next)=> { ctx.body = '增加'; }) router.get('/del',ctx=> { ctx.body = '删除'; }) router.get('/edit',ctx=> { ctx.body = '编辑'; }) router.get('/list',ctx=> { ctx.body = '查询'; }) module.exports = router;浏览器访问http://localhost:3000/city/add(或其他) 即可
(四) koa中间件
一个请求从发出到返回数据,如果我们想在这个过程里做一些统一的操作,可以使用中间件来完成.
中间件是个函数
使用中间件的方式, app.use(中间件)
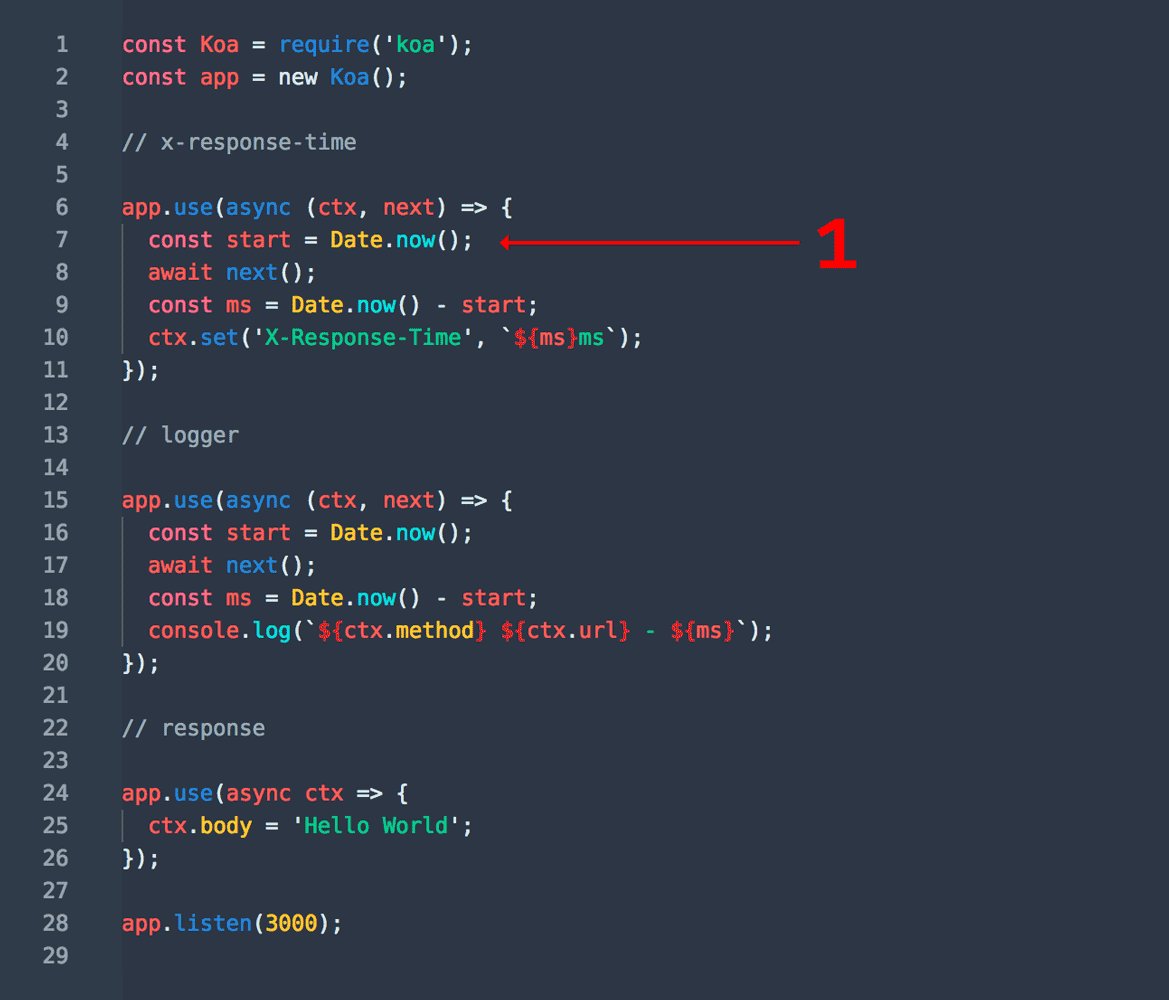
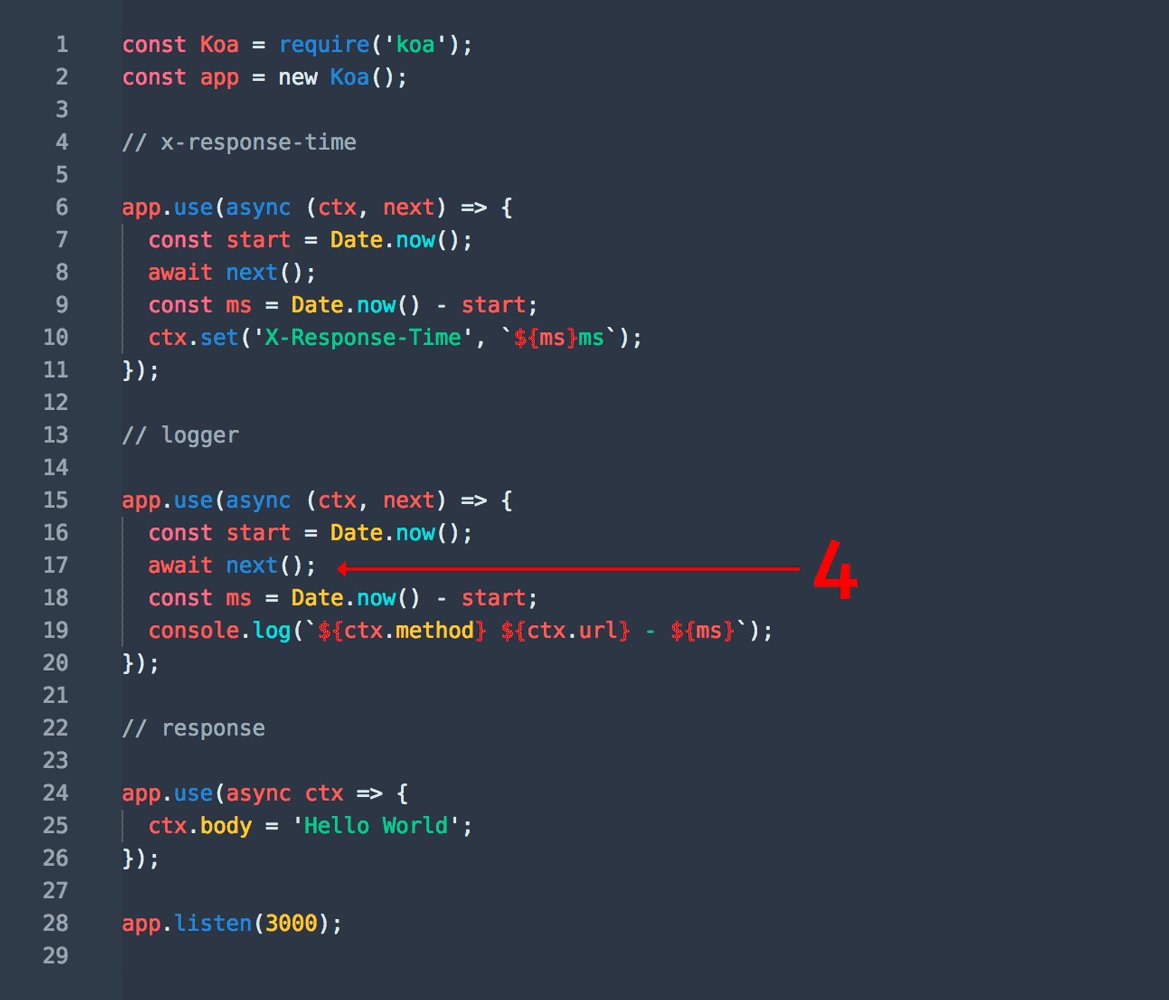
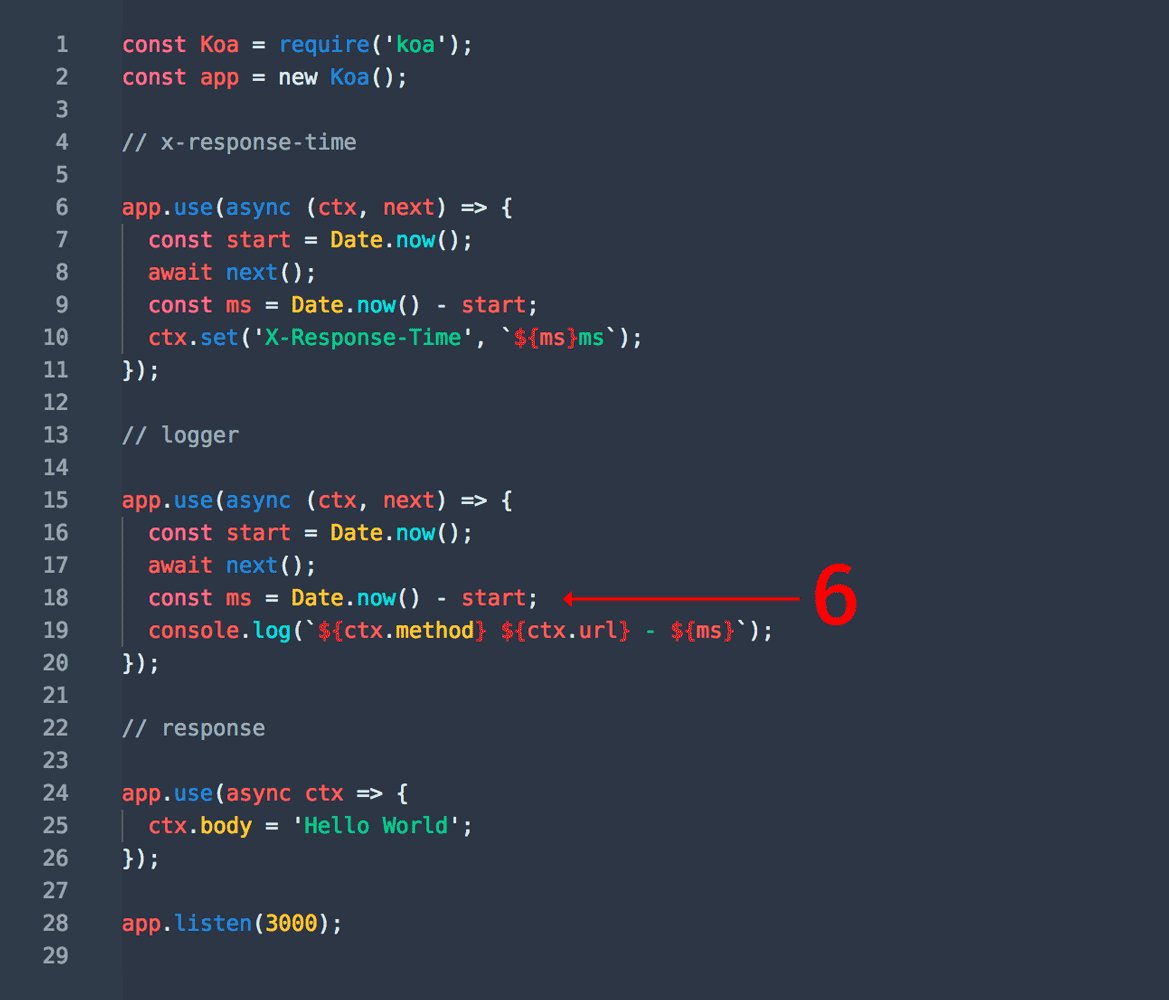
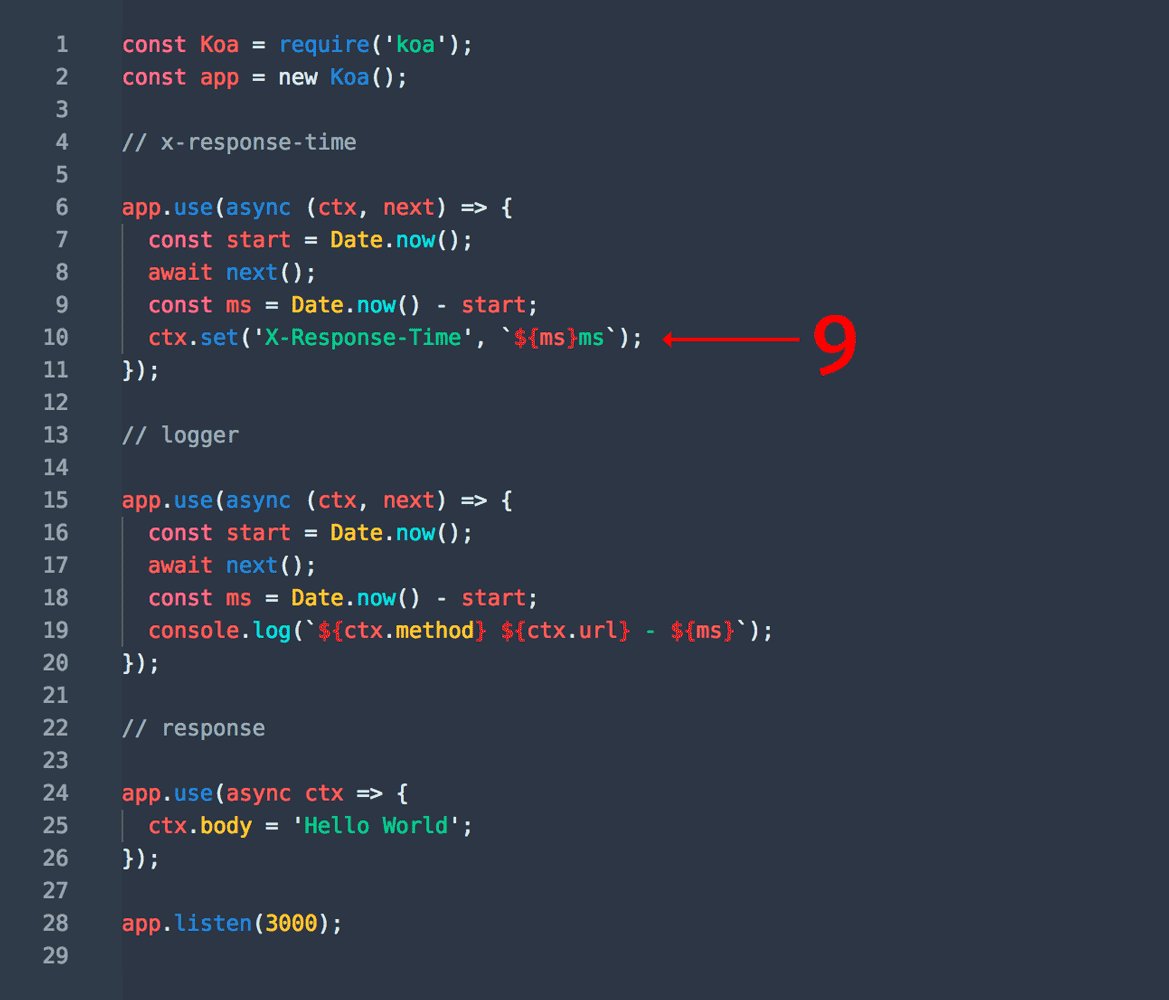
app.use((ctx, next) => { // 在ctx上放入username,后面的所有请求的ctx里都会有username这个变量 ctx.username = '我是老胡'; // 处理完之后放行,不使用next()的话,程序会被挂起来不动了 next(); // 在vue路由守卫里曾使用过next })中间件有顺序
中间的运行顺序

(五) 设置静态目录
在目录中创建目录static,在public下创建文件demo.html,访问http://localhost:3000/public/demo.html是无法访问得到,因为我们还没有设置静态资源目录,设置静态资源目录要用到koa-static模块
安装koa-static
npm i koa-static --save-dev在app.j是里加入如下代码
const koaStatic = require('koa-static');
app.use(koaStatic(__dirname + '/public'));
再来访问 http://localhost:3000/demo.html 就可以访问了,ps: 路径不用加public
(六) 获取请求参数
给刚才的demo.html添加axios用来发送请求,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.js"></script>
</head>
<body>
<h3>
测试koa静态资源目录
</h3>
<script>
let url = 'http://localhost:3000/add';
let data = {
params: {
username: 'laohu',
phone: 13800000000
}
}
axios.get(url, data).then(res => {
console.log(res);
})
</script>
</body>
</html>
- 获取get请求参数 在router.js的add接口里加入如下代码
router.all('/add', ctx => {
// 获取get请求参数
const username = ctx.query.username;
const phone = ctx.query.phone;
// 把拿到的数据放入ctx.body
ctx.body = {
module: 'add',
username,
phone
}
})
获取post请求 获取post请求需要使用koa-body模块 安装koa-body npm i koa-body --save
npm i koa-body --save在app.js里加入如下代码:
const koaBody = require('koa-body');
app.use(koaBody());
获取post请求参数的代码如下
ctx.request.body.xxx
使用中间件封装请求参数
// 把get请求参数和post请求参数都放入params对象 app.use((ctx, next) => { ctx.params = { ...ctx.query, ...ctx.request.body } next(); });07 使用模板(了解)
一般请求一个接口返回的是一坨数据,然而有时候我们希望返回的是一个html网页或者一段html代码(上周分享的服务器渲染) 我们试用koa-swig模块来向前端返回一个html
- 安装koa-swig
npm i koa-view --save-dev
在根目录创建views目录,在views目录下创建tpl.html,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3><%=title %></h3>
<ul>
<%
list.forEach(item=>{
%>
<li><%=item.username %> => <%=item.age %></li>
<%
})
%>
</ul>
</body>
</html>
- 在app.js添加如下代码:
const views = require("koa-views");
app.use(views(path.join(__dirname, "views"), {
map: {
html: 'underscore'
}
}));
// 在路由中使用
router.all('/', async ctx => {
const list = [{
username: '约书亚',
age: 22
},
{
username: '亚伯拉罕',
age: 100
},
{
username: '挪亚',
age: 500
}
]
await ctx.render('tpl', {
title: 'kao-框架实战',
list
});
})
- 访问 http://localhost:3000,就可以看到一个html页面
ps: 要访问一个接口,吐出一个页面你还可以直接在js里使用反引号``拼接模板,当然也可以使用vue来渲染
(七) vue服务器渲染
安装vue和vue服务器渲染插件
npm install vue vue-server-renderer --save创建渲染vue实例
// 第 1 步:创建一个 Vue 实例 const Vue = require('vue') const app = new Vue({ template: `<div>Hello World</div>` }) // 第 2 步:创建一个 renderer const renderer = require('vue-server-renderer').createRenderer(); // 第 3 步:将 Vue 实例渲染为 HTML renderer.renderToString(app, (err, html) => { if (err) throw err console.log(html) // => <div data-server-rendered="true">Hello World</div> })
(八) 跨域配置
自己编写一个中间件即可,代码如下
app.use((ctx, next) => {
ctx.set("Access-Control-Allow-Origin", "*");
ctx.set("Access-Control-Allow-Methods", "PUT, POST, GET, DELETE, OPTIONS");
// 请求头设置
ctx.set(
"Access-Control-Allow-Headers",
`Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild,x-token,sessionToken,token`
);
if (ctx.method == "OPTIONS") {
ctx.body = 200;
} else {
next();
}
})
访问刚才的demo.html文件, http://localhost:3000/demo.html,你会发现你的请求的响应头上添加了Access-Control-Allow-Origin: *,说明服务器跨域设置已经成功了.
(九) koa-body实现文件的上传和下载
安装koa-body中间件
在app.js使用koa-body中间件
app.use(koaBody({ formLimit: '1mb', multipart: true, // 允许上传多个文件 formidable:{ maxFieldsSize:200*1024*1024, // 文件大小 keepExtensions:true // 保存图片的扩展名 } }));编写接口
async one(ctx) { try { const file = ctx.request.files.file; let fileName = file.name; // 创建可读流 const render = fs.createReadStream(file.path); // 指定存放路径 let filePath = path.join(__dirname, '../public/upload/',fileName); const upStream = fs.createWriteStream(filePath); render.pipe(upStream); // 给前端返回图片地址,xxx.xxx.xxx:xxxx是你的服务器地址和端口号 let imgUrl = 'http://xxx.xxx.xxx:xxxx/'+'/upload/'+fileName; ctx.body = { code: 666, msg: '上传成功', result: { imgUrl } } } catch (error) { ctx.body = { code: 500, msg: '上传失败' } } }
参考链接:
https://blog.csdn.net/meifannao789456/article/details/88662840
(十) nodejs搭建https服务器
- 生成证书和密钥
- 把存放证书和密钥重名为 certificate, 拷贝到koa应用的根目录
- 编写代码 app.js
//使用nodejs自带的http、https模块
const https = require('https');
const http = require('http');
const fs = require('fs');
const path = require('path');
const koa = require('koa');
const app = new koa();
app.on('error', (error, ctx) => {
console.log('something error ' + JSON.stringify(ctx.onerror));
});
app.use(async ctx => {
ctx.body = `This is ${ctx.protocol} visit`;
});
//根据项目的路径导入生成的证书文件
const privateKey = fs.readFileSync(path.join(__dirname, './certificate/server.key'), 'utf8');
const certificate = fs.readFileSync(path.join(__dirname, './certificate/server.crt'), 'utf8');
const credentials = {key: privateKey, cert: certificate};
//创建http与HTTPS服务器
const httpServer = http.createServer(app.callback());
const httpsServer = https.createServer(credentials, app.callback());
//可以分别设置http、https的访问端口号
const PORT = 8000;
const SSLPORT = 8001;
//创建http服务器
httpServer.listen(PORT, function() {
console.log('HTTP Server is running on: http://localhost:%s', PORT);
});
//创建https服务器
httpsServer.listen(SSLPORT, function() {
console.log('HTTPS Server is running on: https://localhost:%s', SSLPORT);
});
参考链接: https://www.jianshu.com/p/4d4ae558deff
(十一) koa2爬虫
参考地址:
(十二) koa中使用ts
Package.json
{ "name": "myapp", "version": "1.0.0", "description": "", "main": "", "scripts": { "start": "ts-node-dev app.ts" }, "author": "nero", "license": "ISC", "devDependencies": { "@types/koa": "^2.11.3", "@types/node": "^14.0.12", "koa": "^2.12.0", "ts-node": "^8.10.2", "typescript": "^3.9.5" }, "dependencies": { "ts-node-dev": "^1.1.8" } }app.ts
import * as Koa from "koa"; const app = new Koa(); app.use(async ctx => { ctx.body = 'Hello World'; }); //设置监听端口 app.listen(3000, () => { console.log("服务器开启 http://127.0.0.1:3000"); });
(十三) 图片上传
app.js
const koaBody = require("koa-body");
app.use(koaBody({
multipart: true,
formidable: {
//上传文件存储目录
uploadDir: path.join(__dirname, `/public/upload/`),
//允许保留后缀名
keepExtensions: true,
multipart: true,
},
jsonLimit: '10mb',
formLimit: '10mb',
textLimit: '10mb'
})); //解析formdata过来的数据
uploadRouter.js
router.all('/upload/one', ctx => {
let imgUrl = 'http://' + ctx.request.header.host + '/upload' + ctx.request.files.file.path.split("\\upload\\")[1];
ctx.body = {
code: 666,
msg: 'success',
data: {
imgUrl
}
};
});
前端文件-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="file">
<button onclick="upload()">upload</button>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.27.2/axios.min.js"></script>
<script>
function upload() {
var _input = document.querySelector('input');
var file = _input.files[0];
var formData = new FormData();
formData.append('file', file);
axios({
method: "post",
headers: {
"Content-Type": "multipart/form-data",
},
url: "/upload",
data: formData,
})
.then(function (response) {
if (response.data.code == "200") {
console.log(response);
}
})
.catch(function (error) {
console.log(error);
});
}
</script>
</body>
</html>
前端文件-vue
<template>
<div id="app">
<h3>单个图片上传</h3>
<el-upload
class="avatar-uploader"
action="https://jsonplaceholder.typicode.com/posts/"
:http-request="uploadRequest"
:before-upload="beforeUpload"
>
<img v-if="imageUrl" :src="imageUrl" class="avatar" />
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<h3>多个图片上传</h3>
<el-upload
class="avatar-uploader"
action="#"
multiple
:auto-upload="false"
:on-change="onChange"
>
<template v-if="imageUrlList.length>0">
<img :src="item" class="avatar" v-for="(item,index) in imageUrlList" :key="index" />
</template>
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<el-button @click="uploadRequestMultiple" type="primary">点击上传</el-button>
</div>
</template>
<script>
import { upload, multipleUpload } from './api/index'
export default {
name: 'App',
data () {
return {
imageUrl: '',
file: '',
files: [],
imageUrlList: []
}
},
methods: {
beforeUpload (file, fileList) {
this.file = fileList
},
onChange (file, fileList) {
this.files = fileList
},
uploadRequestMultiple () {
const formdata = new FormData()
this.files.forEach(item => {
formdata.append('avatar', item.raw)
})
multipleUpload(formdata).then(res => {
this.imageUrlList = res.data.url
})
},
uploadRequest () {
const formdata = new FormData()
formdata.append('avatar', this.file)
upload(formdata).then(res => {
this.imageUrl = res.data.url
})
}
}
}
</script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
(十四) websocket
(1) 简单版本
app.js
// 导入WebSocket模块:
const WebSocket = require('ws'); // npm i ws
// 引用Server类:
const WebSocketServer = WebSocket.Server;
// 实例化:
const wss = new WebSocketServer({
port: 3000
});
wss.on('connection', function (ws) {
ws.on('message', function (message) {
ws.send(2222);
})
});
浏览器端
<body>
<script>
// 打开一个WebSocket:
var ws = new WebSocket('ws://localhost:3000');
// 响应onmessage事件:
ws.onmessage = function (msg) { console.log(msg); };
ws.onopen = function () {
// 给服务器发送一个字符串:
ws.send('Hello!');
}
</script>
</body>
(2) 进阶版
git@gitee.com:huruqing/socket.git
